El SEO On Page son todas las optimizaciones que realizamos dentro de nuestro sitio web para mejorar nuestro posicionamiento en buscadores (SEO).
El SEO On Page o SEO Técnico debe enfocarse en que el motor de búsqueda entienda bien nuestro contenido para la indexación y que los usuarios tengan una buena experiencia en la página con contenido que genere valor.
Importancia del SEO On Page
La importancia del SEO On Page radica en su capacidad para influir en la clasificación y el posicionamiento de tu sitio web en los motores de búsqueda.
Cuando afinas detalles como la jerarquía de encabezados y la construcción de URLs, estás enviando señales claras a los algoritmos que interpretan y evalúan tu contenido.
Este proceso contribuye directamente a la posibilidad de alcanzar posiciones más altas en las páginas de resultados de búsqueda, permitiendo que tu sitio web sea descubierto por un público más amplio y pertinente.
A medida que optimizas imágenes, enlaces y otros componentes, estás garantizando una navegación fluida y enriquecedora para tus usuarios. Cada ajuste preciso contribuye a la mejora de la experiencia del visitante, lo que puede traducirse en una mayor retención, interacción y, en última instancia, en el cumplimiento de tus objetivos en línea.
Factores Clave de SEO On Page
Cada factor opera en conjunto para influir en la visibilidad y el rendimiento general de un sitio web en los resultados de búsqueda.
Por supuesto, aquí tienes la información sobre los parámetros más importantes de SEO On Page para Google:
Estructura básica
URL
La estructura de la URL debe ser clara y descriptiva, reflejando el contenido de la página. Esto ayuda a los motores de búsqueda y usuarios a comprender de qué se trata la página.
Recomendación: Utiliza palabras clave relevantes en la URL y evita caracteres especiales innecesarios.
Ej: dominio.com/seo-on-page
Títulos y metadescripciones
Los títulos (etiqueta <title>) y metadescripciones son vitales para la presentación de tu página en los resultados de búsqueda. Son las primeras impresiones que los usuarios ven y afectan la tasa de clics.
Ej: <title>SEO On Page: Todo lo que debes saber</title>
Ej: <meta name=”description” content=”” />
Recomendación: Incluye palabras clave importantes en el título y la metadescripción, y crea contenido atractivo y claro para los usuarios.
Encabezados (H1-H6)
Los encabezados jerarquizan el contenido y mejoran la legibilidad. El H1 debe ser claro y relevante para el tema de la página y sólo debe existir uno en cada página. Los encabezados secundarios (H2, H3, etc.) ayudan a dividir y organizar el contenido.
Te dejo como ejemplo la estructura de este post
- Que es SEO On Page (H1)
- Por qué es importante el SEO On Page (H2)
- Parametros más importantes para Google de SEO On Page (H2)
- Estructura básica (H3)
- URL (H4)
- Titulos y meta descripciones (H4)
- H1 – H6 (H4)
- ALT (H4)
- Robots (H4)
- Sitemap (H4)
- Velocidad de Carga (H3)
- Optimización de imágenes (H4)
- CSS y JS minificados (H4)
- Caché (H4)
- Scripts (H4)
- Contenido (H3)
- Calidad (H4)
- Links (H4)
- Estructura básica (H3)
- Avanzado (H2)
- Schema (H3)
- Open Graph (H3)
- Conclusiones (H5)
Recomendación: Utiliza encabezados de manera coherente y estructurada, respetando la jerarquía de información.
Atributos ALT
Los atributos ALT en las imágenes son esenciales para la accesibilidad y la indexación de contenido multimedia. Ayudan a los motores de búsqueda a comprender el contenido de las imágenes y son útiles para usuarios con discapacidades visuales.
Recomendación: Describe las imágenes con el mayor detalle que puedas, utilizando palabras clave si es apropiado.
<img src=”carro.webp” alt=”Carro deportivo rojo estacionado en una calle” />
Robots y Sitemap
Los archivos robots.txt y el sitemap.xml ayudan a los motores de búsqueda a rastrear e indexar tu sitio de manera eficiente. El robots.txt controla qué partes del sitio se deben rastrear, mientras que el sitemap.xml proporciona una lista estructurada de todas las páginas.
Recomendación: Mantén tu archivo robots.txt actualizado y asegúrate de tener un sitemap.xml bien estructurado y enlazado en tu sitio.
Ejemplo de robots.txt
User-agent: *
Allow: /
Disallow: /admin
Sitemap: https://ejemplo.com/sitemap.xmlEjemplo de sitemap.xml
This XML file does not appear to have any style information associated with it. The document tree is shown below.
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">
<url>
<loc>https://ejemplo.com/</loc>
<changefreq>monthly</changefreq>
<priority>1.00</priority>
</url>
<url>
<loc>https://ejemplo.com/entrada-post/</loc>
<changefreq>weekly</changefreq>
<priority>0.80</priority>
</url>
</urlset>Velocidad de Carga
Optimizaciones de imágenes
Las imágenes optimizadas reducen el tiempo de carga de la página. Comprime las imágenes sin perder calidad y utiliza formatos web amigables como webp.
Recomendación: Utiliza herramientas de compresión y ajusta el tamaño de las imágenes según sea necesario.
CSS y JS minificados
Minificar los archivos CSS y JavaScript eliminando espacios en blanco y caracteres innecesarios reduce el tamaño de los archivos y acelera la carga.
Recomendación: Minifica tus archivos CSS y JS antes de implementarlos en tu sitio.
Caché
El almacenamiento en caché guarda copias de elementos del sitio en el dispositivo del usuario, reduciendo la necesidad de cargar todo desde el servidor en cada visita.
Recomendación: Configura la caché del navegador y del servidor para mejorar la velocidad de carga y la experiencia del usuario.
Scripts
Limita la cantidad de scripts y solicitudes externas en tu sitio, ya que pueden ralentizar la carga. Utiliza solo los scripts necesarios y asegúrate de que sean eficientes.
Recomendación: Prioriza los scripts esenciales y evalúa regularmente su impacto en la velocidad de carga.
Contenido
Calidad
El contenido de alta calidad es esencial para atraer a los usuarios y retener su interés. Ofrece información valiosa y relevante que satisfaga las necesidades de tu audiencia.
Recomendación: Investiga y crea contenido único, informativo y envolvente que resuelva problemas o brinde respuestas a las preguntas de los usuarios.
Enlazado interno
Los enlaces internos enriquecen la experiencia del usuario y aumentan la credibilidad. Los enlaces internos dirigen a los usuarios a contenido relacionado dentro de tu sitio.
La estrategia detrás de los enlaces internos es crear una estructura de navegación coherente, donde los visitantes pueden explorar fácilmente contenido relacionado en tu propio sitio.
Al enlazar a páginas relevantes dentro de tu dominio, estás mejorando la experiencia del usuario al proporcionar información adicional y facilitar la navegación.
Esto también permite a los motores de búsqueda comprender la jerarquía y relación de tus páginas, lo que puede mejorar la indexación y la clasificación.
Recomendación: Utiliza enlaces coherentes para enriquecer la navegación y respaldar tus puntos con fuentes confiables.
Al implementar estos parámetros en tu estrategia de SEO On Page, estarás mejorando la visibilidad, la experiencia del usuario y el rendimiento general de tu sitio web en los resultados de búsqueda de Google.
Datos Estructurados para Motores de Búsqueda en SEO On Page
Con el fin que los motores de búsqueda entiendan mejor cada una de las estructuras de contenido que existen en un sitio web, se han creado varios estandares como schema y opengraph que permiten hacer un etiquetado avanzado del tipo de contenido y la estructura:
Por supuesto, aquí tienes información sobre Schema.org y Open Graph para el SEO On Page:
Schema.org
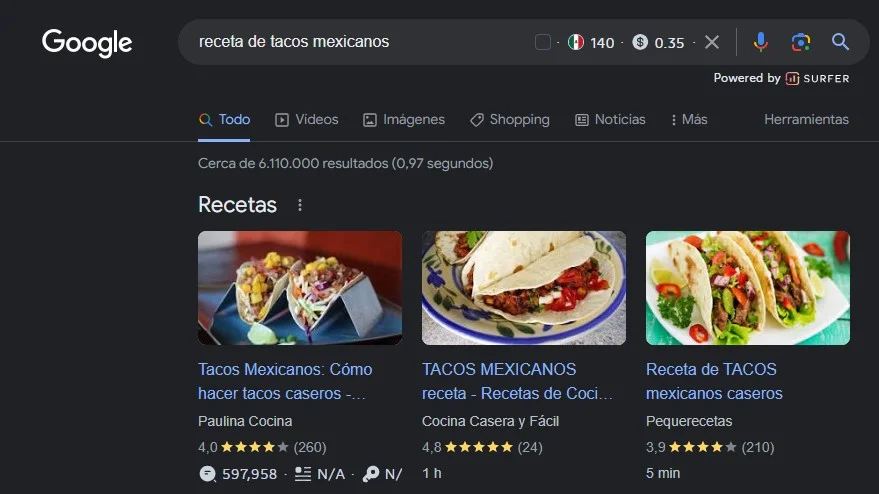
Schema.org es un vocabulario estructurado que permite a los motores de búsqueda comprender el contenido de tu sitio web de manera más profunda. Al incorporar marcado de Schema en tus páginas, puedes proporcionar información detallada sobre diferentes tipos de contenido, como reseñas de productos, eventos, recetas y más.
Esto permite que los motores de búsqueda presenten resultados enriquecidos, como fragmentos enriquecidos o “rich snippets”, que aportan información adicional y atractiva directamente en los resultados de búsqueda.
Para configurar Schema.org en tu sitio web, puedes utilizar marcadores específicos en el código HTML de tus páginas. Por ejemplo, si tienes un artículo de blog, puedes usar el marcador “Article” para definir el título, autor, fecha de publicación y una breve descripción.
Los motores de búsqueda reconocerán estos marcadores y mostrarán la información relevante en los resultados de búsqueda. Las herramientas como el Marcador de Datos de Google pueden ayudarte a generar el código de marcado adecuado para tu contenido.
Ejemplo Práctico de Schema.org
En el siguiente ejemplo vemos como se añadiría las etiquetas mediante un script con formato JSON para una receta de cocina:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Recipe",
"author": "John Smith",
"cookTime": "PT1H",
"datePublished": "2009-05-08",
"description": "This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.",
"image": "bananabread.jpg",
"recipeIngredient": [
"3 or 4 ripe bananas, smashed",
"1 egg",
"3/4 cup of sugar"
],
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": "https://schema.org/Comment",
"userInteractionCount": "140"
},
"name": "Mom's World Famous Banana Bread",
"nutrition": {
"@type": "NutritionInformation",
"calories": "240 calories",
"fatContent": "9 grams fat"
},
"prepTime": "PT15M",
"recipeInstructions": "Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour.",
"recipeYield": "1 loaf",
"suitableForDiet": "https://schema.org/LowFatDiet"
}
</script>Supongamos que tienes un restaurante y deseas resaltar las reseñas de tus platos en los resultados de búsqueda. Puedes utilizar el marcador “Review” de Schema para definir el nombre del plato, la calificación y el comentario. Esto permite que los motores de búsqueda muestren una calificación y una breve reseña junto con el resultado de tu página cuando alguien busca información sobre ese plato en particular.

Puedes tener más información de Schema en https://schema.org/
Open Graph
Open Graph es un protocolo desarrollado por Facebook que permite controlar cómo se muestra el contenido de tu sitio web cuando se comparte en redes sociales como Facebook, X y LinkedIn. Al agregar metadatos Open Graph a tus páginas, puedes personalizar la imagen, el título y la descripción que se muestran cuando alguien comparte un enlace a tu sitio.
Para configurar Open Graph, debes incluir etiquetas HTML en la sección <head> de tu página. Puedes definir la imagen destacada, el título y la descripción que deseas que aparezcan en las publicaciones compartidas. Esto no solo permite una presentación más atractiva en las redes sociales, sino que también aumenta la probabilidad de que los usuarios hagan clic en tu enlace y visiten tu sitio.
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock" />
<meta property="og:type" content="video.movie" />
<meta property="og:url" content="https://www.imdb.com/title/tt0117500/" />
<meta property="og:image" content="https://ia.media-imdb.com/images/rock.jpg" />
...
</head>Ejemplo Práctico de Open Graph
Imagina que tienes una tienda en línea y quieres promocionar un nuevo producto en las redes sociales. Al configurar las etiquetas Open Graph, puedes especificar la imagen del producto, el título llamativo y una descripción persuasiva. Cuando alguien comparta el enlace a ese producto en redes sociales, la publicación mostrará la imagen del producto junto con la información relevante, lo que aumentará la visibilidad y el interés de los usuarios.
Al incorporar Schema.org y Open Graph en tu estrategia de SEO On Page, estás optimizando la presentación y visibilidad de tu contenido tanto en los motores de búsqueda como en las redes sociales, lo que mejora la experiencia del usuario y aumenta las posibilidades de que tu contenido sea visto y compartido.

Puedes tener más información de Open Graph en https://ogp.me/
Conclusión
En conclusión, el SEO On Page es una estrategia esencial para maximizar la visibilidad y el éxito de tu página web.
Al optimizar tu contenido, imágenes, enlaces y velocidad de carga, estás construyendo una base sólida para un mejor posicionamiento en los motores de búsqueda y una experiencia del usuario enriquecedora.
Mantén la integridad de tu contenido y busca constantemente maneras de brindar más valor a tu audiencia.